Endlich ist es soweit. Ich freue mich sehr, euch auf meiner Website jr-cologne.de begrüßen zu dürfen.
Den ersten Artikel möchte ich heute erstmal nutzen, um ein wenig über den Hintergrund und die Entstehung dieser Website zu erzählen sowie euch in meine Pläne für jr-cologne.de einzuweihen. Seid gespannt!
Der Hintergrund und die Entstehung
Beginnen möchte ich mit der Entstehungsgeschichte, welche für meinen Geschmack etwas zu lange in die Vergangenheit zurückgeht. Die ersten Ideen zu dieser Website entstanden nämlich schon im April dieses Jahres, also vor ca. 7 Monaten.
Im Grunde begann alles mit der Tatsache, dass ich ab und zu immer mal wieder jemandem bei der Erstellung seiner Website unter die Arme gegriffen habe. Als Dankeschön dafür bekam ich dann eine Domain inkl. Webspace für 1 Jahr geschenkt.
Aber was will man mit Webspace und einer Domain anfangen, wenn man eigentlich keine Website hat? Ich beschloss also, diese günstige Gelegenheit zu ergreifen und meine erste richtige Website ins Leben zu rufen.
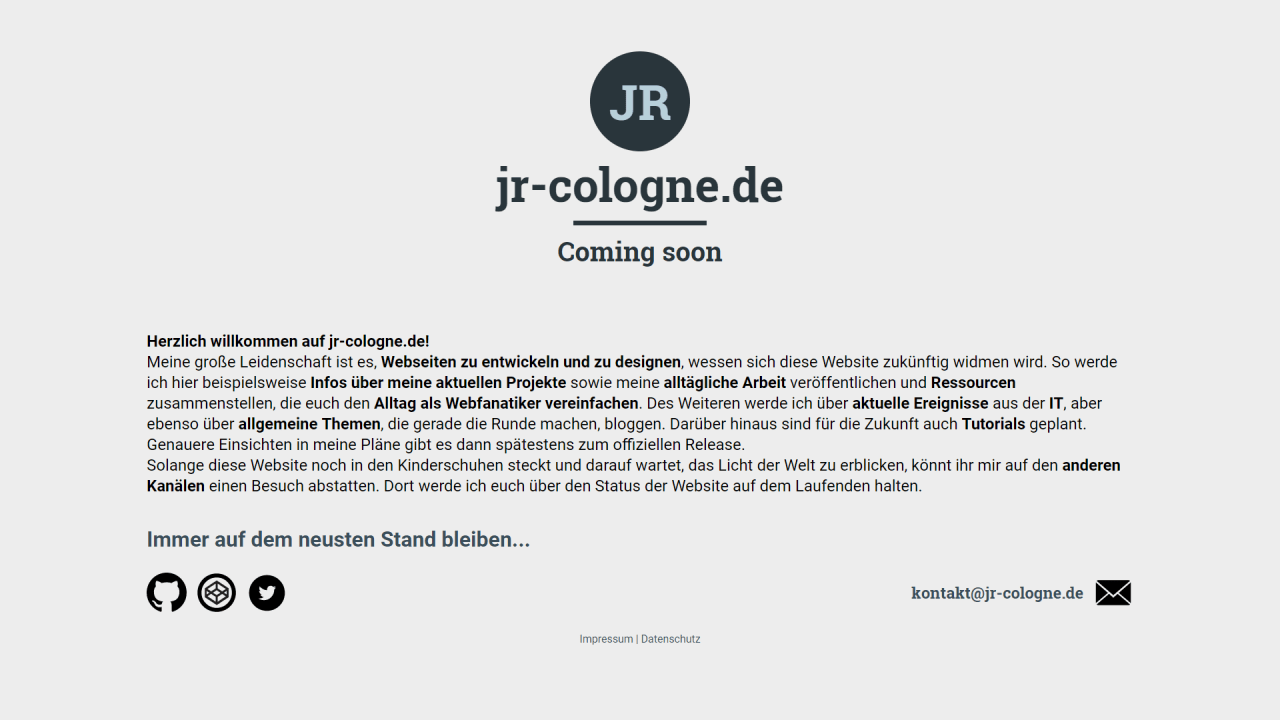
Relativ schnell begann ich dann mit dem Design einer kleinen Überbrückungsseite für die Entstehungsphase der eigentlichen Website, welche wenige Tage später bereits online ging und so konnte ich zumindest denjenigen, die sich aus irgendeinem Grund zu mir verirrten, einen ersten kleinen Eindruck sowie ein paar Informationen an die Hand geben.

So sah die Überbrückungsseite für die Entstehungsphase der eigentlichen Website aus
Bild: jr-cologne.de
Gleichzeitig machte ich mir Gedanken, wie ich die letztendliche Website gestalten sollte, welche Ziele ich damit verfolgen möchte usw.
Das Ergebnis war in kurzer Fassung im Prinzip eine relativ einfache, schlichte und moderne Website, welche ich anstreben wollte und hauptsächlich den Zweck erfüllen sollte, eine Art von zentraler Anlaufstelle für alles zu sein, was ich im Bereich meines großen Hobbys, der Webentwicklung, so im großen weltweiten Netz veranstalte. Dazu gehörte vor allen Dingen die Präsentation meiner Arbeiten, die Ansammlung von Ressourcen, die mir den Alltag verschönern oder erleichtern und zuletzt auch eine Möglichkeit über einen Blog, mein Wissen mit anderen zu teilen.
Letzteres ist mir vor allem auch ein Anliegen, weil ich selber den harten und steinigen Weg gegangen bin, was das Erlernen meines Hobbys angeht. Mir ist es also besonders wichtig, anderen deutschsprachigen Interessierten in diesem Bereich, diesen Weg ein Stück weit zu erleichtern.
Nun, gut. Ich begann also Anfang Mai mit dem Design meiner Website und plante mit einem Release in den Monaten Juni oder Juli. Wie ihr wisst, klappte das offensichtlich nicht ganz. Um genau zu sein habe ich das Ziel sogar deutlich verfehlt. Der Grund war im Wesentlichen einfach mangelnde Zeit sowie der Wille, etwas Vernünftiges auf die Beine zu stellen, sodass ich mir wirklich viel Zeit für das Design gelassen habe, was ja eigentlich auch gut ist. Auf alle Fälle kam es so dazu, dass das finale Design erst am 24. Juni feststand. Ein Release im Monat Juni fiel damit schon mal komplett flach und selbst Juli war eher unwahrscheinlich, wobei ich das Ziel trotzdem nicht ganz aufgab.
Die Folge war ein Monat Pause bis ich endlich mit der tatsächlichen Entwicklung der Website startete. Auch hier waren es wieder zeitliche Gründe. Unter anderem kam z.B. der Sommerurlaub dazwischen, weshalb ich mich entschloss, erst nach der Rückkehr von der britischen Insel zu beginnen.
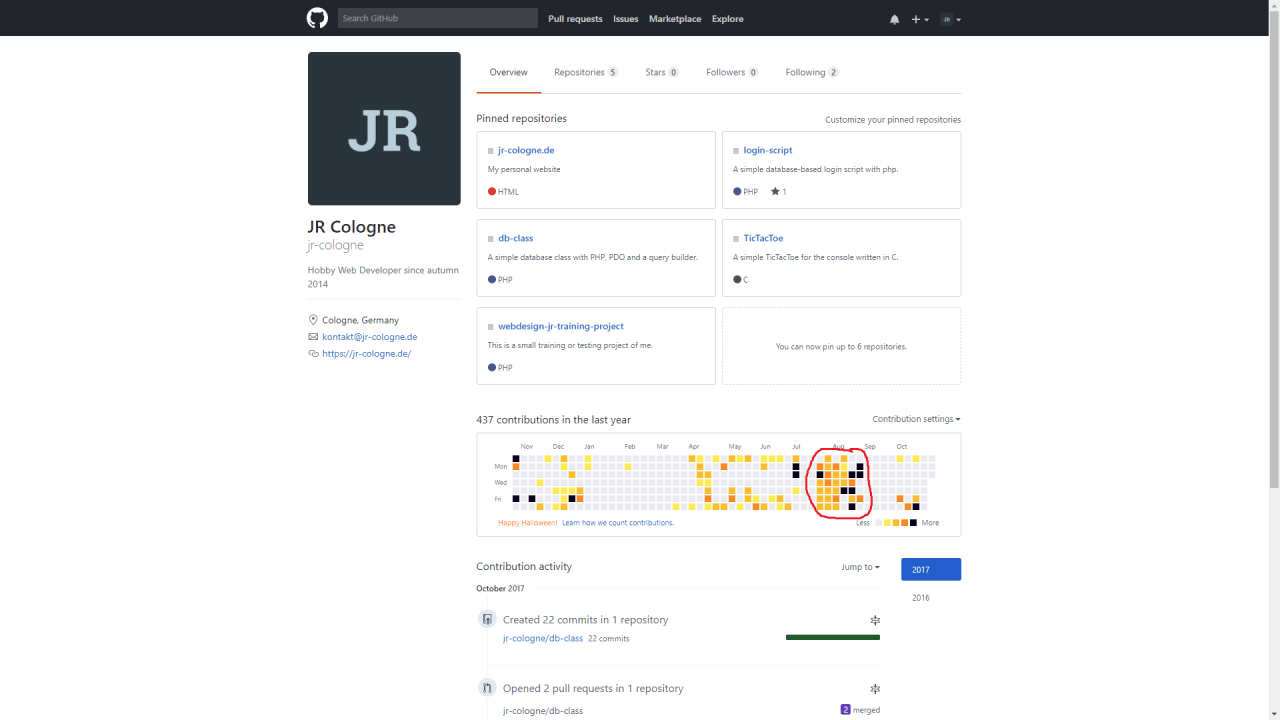
Anschließend ging es im Großen und Ganzen eigentlich sehr gut voran, da ich verhältnismäßig viel Zeit zur Verfügung hatte und fast jeden Tag an meinem großen Projekt arbeiten konnte. Im Zeitraum vom 24. Juli bis zum 29. August schoss meine Aktivität auf GitHub dementsprechend in die Höhe, was genau die Zeit war, in der ich an meiner Website “herumgedoktert” habe. Wer sich also über diesen grünen Klotz des Spätsommers in der Contributions-Grafik auf meinem GitHub-Profil wundert, weiß jetzt, worum es sich dabei handelt. ;D

Wegen Halloween erstrahlt die Contributions-Grafik in den passenden Farben.
Screenshot: GitHub-Profilseite (@jr-cologne)
Wer sich genauer für die Entstehung bzw. die Technik, die hinter jr-cologne.de steckt, interessiert, kann sich dementsprechend gerne mal im Repository der Website umschauen, das ich auch jetzt nach dem Release vermutlich weiter pflegen werde.
Meine Pläne - Das erwartet euch
Jetzt ist aber mal gut, sonst schlaft ihr mir nachher noch vor dem Bildschirm ein. Kommen wir zu der heute endlich erschienenen Website sowie den Plänen, die ich für diese wunderschöne Website habe.
Kleine Reise durch die Welt von jr-cologne.de
Ich beginne mal mit einer kurzen Führung durch die verschiedenen Seiten.
Auf der Startseite werdet ihr von dem atemberaubenden Rheinpanorama mit Blick auf die Hohenzollernbrücke sowie den Kölner Dom begrüßt. Wenn ihr todesmutig auf den CTA mit der Aufschrift "Lerne mich kennen" klickt, werdet ihr sogar zum nächsten Abschnitt getragen: Nämlich der kleinen Vorstellung meiner Wenigkeit. Hier könnt ihr euch einen kleinen Text über mich zu Gemüte führen und bekommt zusätzlich noch eine grobe Übersicht über meine Skills bzw. mein Wissen in den einzelnen Bereichen, mit denen ich mich hauptsächlich auseinandersetze.

Ist das nicht schön?
Bild: Pixabay
Danach geht es weiter mit einer kleinen Auswahl meines Portfolios, das aktuell noch so leer ist, dass die “kleine” Auswahl eigentlich die komplette Auswahl beinhaltet. Wenn ihr mit eurer Maus über die Karten fahrt, wird ein kleiner Teaser-Text eingeblendet und per Klick auf die Karte könnt ihr euch den jeweiligen Teil meines Portfolios näher anschauen. Über den Button darunter ist es euch ebenfalls noch möglich, zur Seite mit allen Portfolio-Einträgen zu gelangen.
In der nächsten Sektion geht es dann weiter mit einer kurzen Übersicht über den Blog, wo ich immer die beiden neuesten Artikel, leicht zu finden, platzieren werde. Wundert euch nicht darüber, dass dort aktuell schon ein Platzhalter für den ersten richtigen Artikel vorhanden ist. Auch bei der Blog-Sektion habt ihr auf alle Fälle die Möglichkeit, ein bestimmtes Element näher zu betrachten, sprich den ganzen Artikel zu lesen, oder eine Auflistung aller Einträge auf der separaten Seite per Button-Klick zu öffnen.
Nun kommen wir zu den Ressourcen, die aktuell mit Abstand am besten gefüllt sind. Hier könnt ihr euch schon ganz gut umschauen. Der Klick auf eine der drei angeteaserten Ressourcen oder auf den Button mit der Aufschrift “Alle Ressourcen” lohnt sich hier dementsprechend besonders. Wie der Text unter den drei Karten verrät, handelt es sich bei den Ressourcen nämlich um eine Sammelstelle für nützliche Tools, Tutorials, Code Snippets und vielem mehr, die euch den Alltag vereinfachen können.
Zum Abschluss unserer Reise kommen wir nun noch zu dem Abschnitt, der euch verrät, wie ihr mit mir in Kontakt treten könnt. Entweder ihr folgt mir auf einem oder am besten gleich allen sozialen Netzwerken, die dort aufgelistet sind, oder ihr schreibt mir ganz klassisch eine E-Mail.
Ach, wartet! Da hätte ich fast noch was vergessen:
Ich werde so gut wie jeden Artikel, außer diesen, mit Tags versehen,
die im Grunde Schlagwörter darstellen, die die Themen des Artikels
widerspiegeln. Wer möchte kann diese dann anklicken und wird
entweder zu einem Wikipedia-Artikel oder zu einer eigens von mir
verfassten Seite über das Thema geleitet. Dort gibt es dann auch ein
paar Vorschläge über damit verbundene Artikel usw. Eine
Übersichtsseite mit allen Tags kann man von
dort aus auch erreichen, welche aktuell allerdings noch komplett
leer ist.
Das erwartet euch auf jr-cologne.de
Genug geredet, was erwartet euch jetzt also auf meiner Website?
Wie ihr schon gemerkt habt, gibt es an vielen Stellen noch ein wenig Nachholbedarf was den Content dieser Seite angeht. So sind aktuell noch überhaupt keine Tags vorhanden, bis auf diesen Artikel existieren noch keine Blogeinträge und auch das Portfolio ist noch relativ übersichtlich.
Beim Portfolio ist das natürlich hauptsächlich an die Tatsache gebunden, dass ich noch nicht allzu viel an Projekten vorzeigen kann. Ich werde allerdings versuchen, das Portfolio stetig um die eine oder andere Sache zu erweitern. Desto mehr Projekte ich veranstalte, desto schneller füllt sich auch das Portfolio. Von daher ist es hierbei nur eine Frage der Zeit, bis ein wenig mehr Content vorhanden ist.
Etwas schwieriger sieht es da dann schon bei den Tags aus. Hier weiß ich um ehrlich zu sein noch nicht mal mit letzter Gewissheit, ob ich diese in den nächsten Monaten schon einsetzen werde. Klar, unter den Artikel werden die Tags angezeigt, aber die Wahrscheinlichkeit, dass nur einer davon auf eine eigens von mir erstellte Seite weiterleitet, wird eher gering sein. Der Grund ist schlicht der relativ große Verwaltungsaufwand, da ich ja nur auf Jekyll und kein wirkliches CMS setze. Ich kann zwar für die Zukunft schon mal ankündigen, dass ich vermutlich irgendwann im Jahr 2018 auch auf WordPress umsteigen werde, aber bis dahin sind die Tags erstmal ganz tief auf meiner Prioritätenliste.
Etwas besser sieht es da mit dem Blog aus, trotz nicht vorhandenem WordPress. Der erste richtige Artikel wird diesen Sonntag erscheinen und sich mit dem Thema “Zentrieren mit CSS” beschäftigen. Anschließend geht es dann erst am Sonntag den 19.11. weiter mit dem nächsten Artikel, welcher sich um CSS3 Gradients drehen wird.
Lasst mich noch ein paar Insights zu meinem Blog verraten:
Meinem Plan liegen zwei Artikeltypen zugrunde. Die Hauptartikel, die
immer Sonntags um 14 Uhr erscheinen und die Nebenartikel, welche
Freitags um 16 Uhr erscheinen.
Aber was bedeutet das jetzt? Ein Hauptartikel ist die Artikelart, die größtenteils erscheinen wird und von News und Interviews bis zu ausführlichen Artikeln, wie z.B. dem am Sonntag erscheinenden Artikel über das Zentrieren mit CSS, reicht. Zusätzlich gibt es bei den Hauptartikeln noch zwei besondere Dinge, die nur alle 3 Monate erscheinen. Dabei handelt es sich einmal um eine Coding Challenge, bei der ich eine Aufgabe stellen werde, welche ihr dann lösen und mir zukommen lassen könnt. Nach Ablauf eines gewissen zeitlichen Rahmens stelle ich dann ein paar Lösungen, die mich erreicht haben, vor und präsentiere ebenfalls meine Lösung der Aufgabe. Der zweite besondere Artikeltyp unter den Hauptartikeln heißt “WebDev Q&A” und stellt eine Möglichkeit für euch dar, zu bestimmten Themen alle 3 Monate Fragen beantwortet zu bekommen. Das Thema wird ein oder zwei Wochen zuvor von mir angegeben und ihr habt dann die Möglichkeit, Fragen zu stellen. Das Ganze kündige ich in einem Nebenartikel an, womit wir schon beim nächsten Artikeltyp wären.
Ein Nebenartikel umfasst vor allem Ankündigungsartikel oder auch mal Rückblicke. In den Rückblicken werde ich ein wenig zurückblicken, was ich in der Zeit so getrieben habe, über die Entwicklung meiner Website berichten und auch über zukünftige Pläne sprechen.
Wir ihr seht, habe ich mir also durchaus auch ein paar besondere Formate ausgedacht und ich bin gespannt, wie diese so ankommen.
Wichtig ist mir anzumerken, dass ich keine Massen an Artikeln produzieren werde. Ihr könnt euch fast schon glücklich schätzen, wenn jede Woche ein neuer Artikel erscheint. Dafür, dass wahrscheinlich nur ca. alle 2 Wochen Artikel erscheinen, werde ich aber besonderen Wert auf die Qualität legen. Ich hoffe, das merkt man dann auch.
Abschließend möchte ich noch ein paar Worte zu Twitter verlieren:
Dort bin ich nämlich auch jetzt schon aktiv und ich werde es
selbstverständlich auch bleiben. Wer mir also
bei Twitter folgt,
wird stets auf dem Laufenden gehalten, was meine Website anbelangt.
Des Weiteren teile ich dort fast auf täglicher Basis neue
Nachrichten, Artikel und sonstige Dinge rund um die Themen
Webentwicklung und Co mit euch. Es lohnt sich also, den Klick auf
den Folgen-Button vorzunehmen.
Viel Spaß auf meiner Website!
So, zuletzt wünsche ich euch noch viel Spaß auf meiner Website! Ich hoffe, dass sie einigen eine Freude bereiten wird und ich hier in Zukunft nicht nur einen Monolog veranstalte.
Auch möchte ich noch dazu aufrufen, mir Feedback für meine Artikel sowie die Website zu geben. Es würde mich ungemein freuen, wenn mir der eine oder andere auf Twitter oder per E-Mail eine Nachricht hinterlässt. Nur so kann ich mich verbessern und euch mehr bieten. Gerne könnt ihr auch komplett neue Ideen einbringen. Ich bin für alles offen.
In diesem Sinne: Vielen Dank und bis bald!
PS: Sorry für diesen etwas zu lang geratenen Artikel. Ich hoffe, ihr seid nicht mittendrin eingeschlafen und habt es geschafft, ihn bis zum Ende durchzulesen. ;D